こんにちは、まめやろーです。
前に無料テーマの「cocoon」から有料テーマの「JIN」に変更しました。
現在はJINではなく、より細かいカスタマイズが効くSWELLにテーマ変更しています。
※SWELLでは特に対策せずともハイスピードな結果が出ます。
主にデザイン面を大変気に入っていて、自分自身でカスタマイズができなくても「JIN」のおかげでそれっぽいサイトになり
 まめやろー
まめやろーさすが有料
と感じています。
しかしcocoonと比べ、ブログの表示速度が激遅になってしまったので改善に向けて試したことをまとめていきます。
JINに変えてからのモバイルの速度が遅い
cocoonを使っていた時は、モバイルの速度もパソコンの速度も90越えで「速度90は当たり前」と思っていたのですが
「JIN」に変えてしばらくしてブログの表示速度が遅く感じるようになりました。
最初はただ単に「我が家のネット環境が遅い」って思っていたのですがふとした時に、
サイト速度計測のサイトPageSpeed Insightsで調べてみると
「パソコン80・モバイル25」というような悲惨な結果になっていました。
 まめやろー
まめやろーモバイル速度壊滅的
ネットの表示速度がGoogleの検索順位に影響を与えるというルール
があるそうでサイトの読み込みが早いページを優先的に検索順位が高くなると聞き、こうしてはいられないと思い改善に踏み切りました。
JIN公式に乗っている改善策などや自分で調べた方法で、ブログの表示速度を改善できたので記事にしました。
ページ表示速度のテストの仕方
これは知っている人は読み飛ばしてOKです。
ページ表示速度のテストは超簡単です。
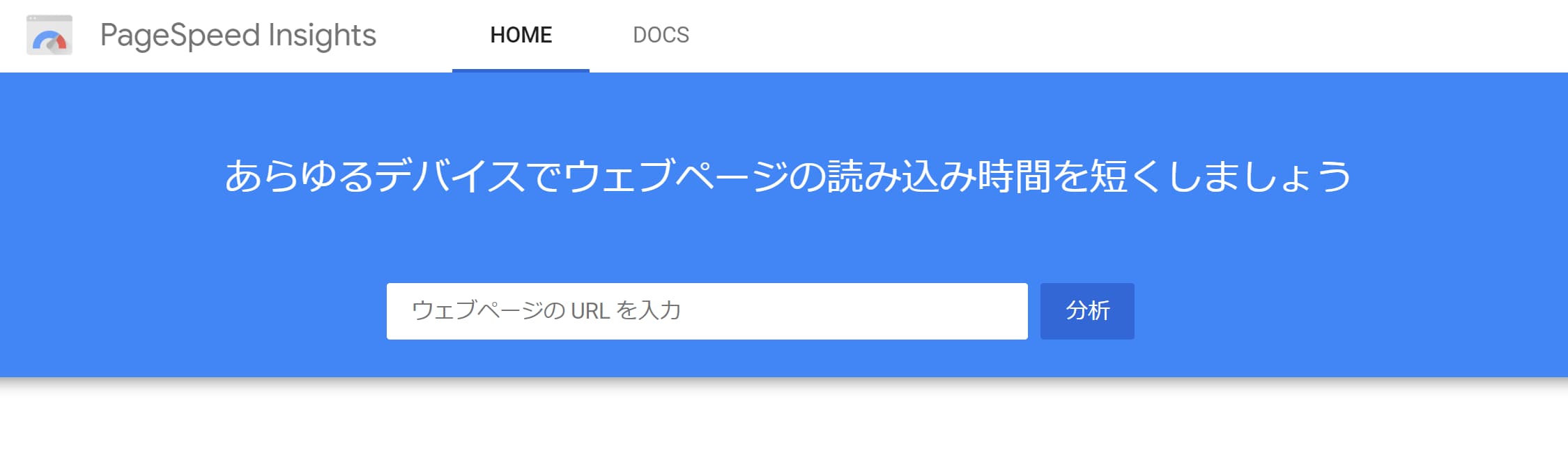
PageSpeed Insightsというサイトにアクセスし、
「ウェブページのURLを入力」の検索BOXの中に自分のサイトのURLを入力するだけです。

あとは1分くらい待てばモバイルや、パソコン環境下での表示速度を勝手に出してくれます。
お金もかからず無料でテストできますし面倒くさい登録も不要です。
JIN公式サイトに載っている高速化の方法
有料テーマJINは丁寧に高速化する方法を公式サイトにきちんと載せてくれています。
JIN公式サイトに載っている方法は
- JINを最新版にアップデート
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
全て試せるものは試してみました。
僕の場合JINは、
元々最新版でダウンロードしてます。
FontAwesome・アニメーションは元々オフにしてるので大丈夫。
そしてXアクセラレーターというのはXSERVERを使っている人しか関係なく、
僕は「ロリポップ」」なので弄ることすらできません。
JIN公式サイトに載っている改善策は
- 標準フォントを使用する
- プラグインを導入する
- 画像を圧縮する
というこの3つしか試せませんでした。
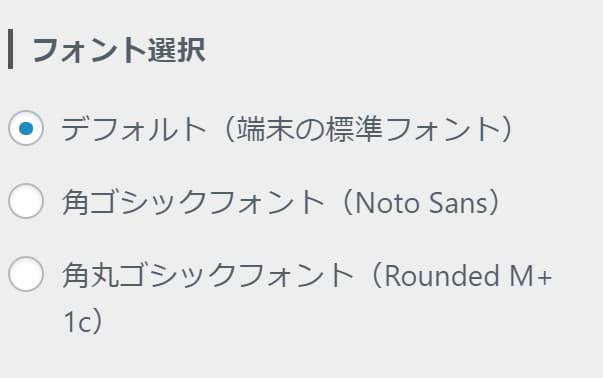
①標準フォントを使用する
WordPressから「外観」→「カスタマイズ」→「サイト基本情報」の中のフォント選択を変えるだけです

元々角ゴシックフォントにしてたので標準のデフォルトに戻しました。
しかし想像した通りフォントを変えただけでは、ほとんど速度改善はしませんでした。
②プラグインを導入する
これがJINの唯一苦手というか嫌なところ。
cocoonではプラグインほとんど入れる必要はなかったんですがJINではことある毎に
「プラグインを入れてください」になるので最初は抵抗感はあったのですが「速度のために、、」と渋々導入しました。
JIN公式サイトに載っていた推奨プラグインは3つ
- Autoptimize
- Lazy Load
- WP Super Cache
簡単に解説すると
- Autoptimizeとは?
-
HTMLソースコードやCSSなどを最適化してサイトの表示速度を向上するプラグイン
- Lazy Loadとは?
-
画像やコンテンツなどを画面内に表示されてから読み込まれることで、
あえて遅延させ、ページ表示速度を向上するプラグイン
- WP Super Cacheとは?
-
一度アクセスしたサイトのデータをブラウザで一時的に保管し、
次回サイトにアクセスしたときの表示速度を向上してくれるプラグイン
超簡潔にまとめてこの3つのうち、2つは素直に導入しました。
しかしWP Super Cacheだけ僕のサイトだと警告が出てしまい、怖くなったので即消しました。
プラグイン導入後の速度
AutoptimizeとLazy Loadを導入後にサイト速度計測してみましたところ、、
モバイルの速度結果

パソコンの速度結果

パソコンの方は文句なしの結果になりました。
しかしモバイルは50。
「こんなにプラグイン入れて設定したのに、、せめて70は欲しいな」と思い速度改善を続けることにしました。
 まめやろー
まめやろー微妙
③画像圧縮「Squoosh」
僕はこの方法で「モバイル速度」が大幅に改善しました。
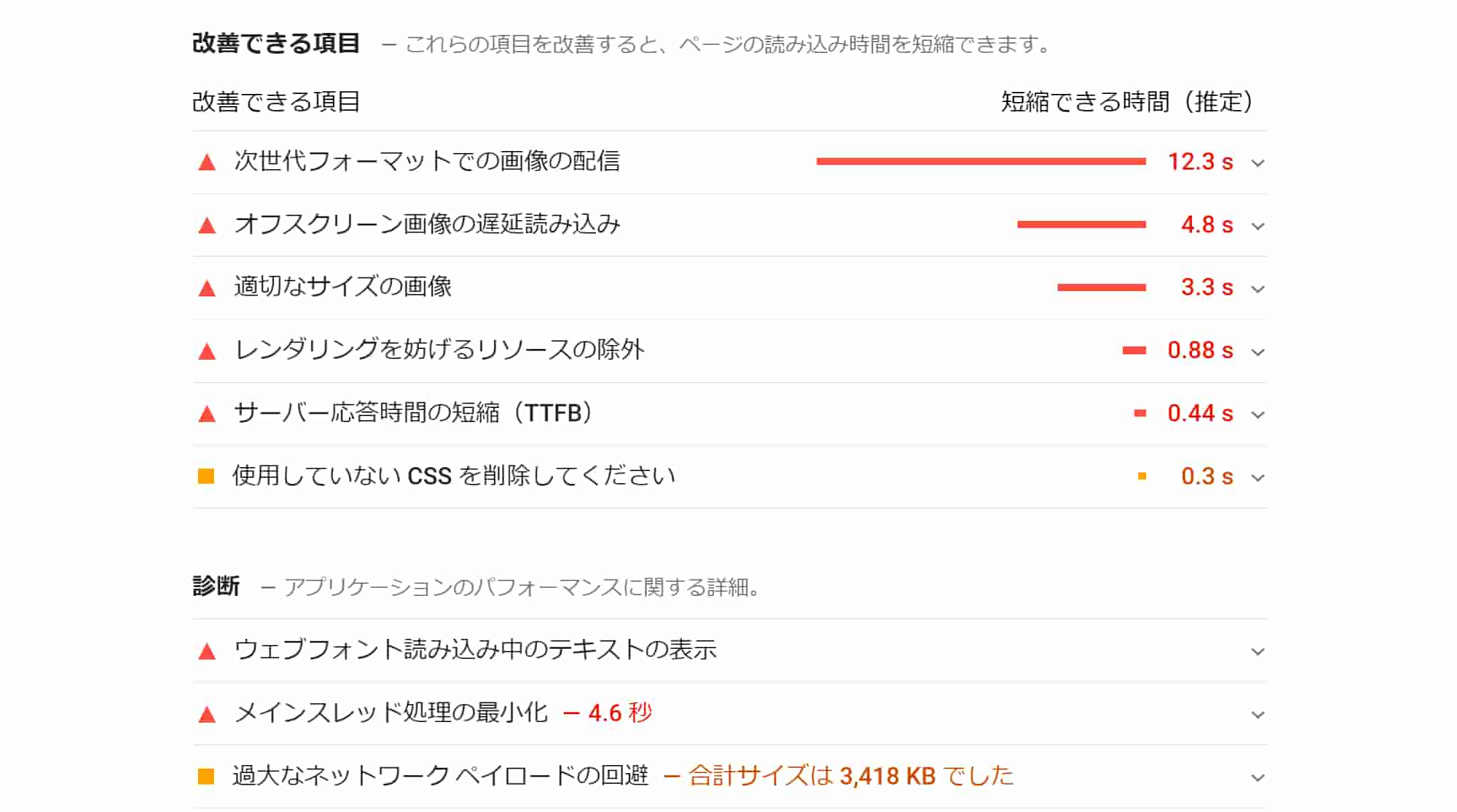
サイトの表示速度をした時にも「改善できる項目」にも載っていましたが、僕の載せる画像のファイルが大きすぎるみたいです

とりあえず次世代フォーマットでの画像の配信のところをクリックすると、画像ファイルの大きいものが容量順に表示されており「これを減らしなさい」と言ってるのだと思い、
一個一個手作業でアイキャッチ画像の圧縮作業をしました。
圧縮作業の手順自体は簡単でこれもGoogleのツール「Squoosh」を使います。
登録不要でブラウザ上で簡単に画質の劣化も少なく画像の容量を減らすことができます

select an imageをクリックし圧縮したい画像を選択。

そしたら右下のバーをいじると画像の劣化具合を目で確かめながら、細かい調整もできるようになっています。
調整が終わったらあとは保存ボタンを押すだけ。
画像圧縮後のテスト結果
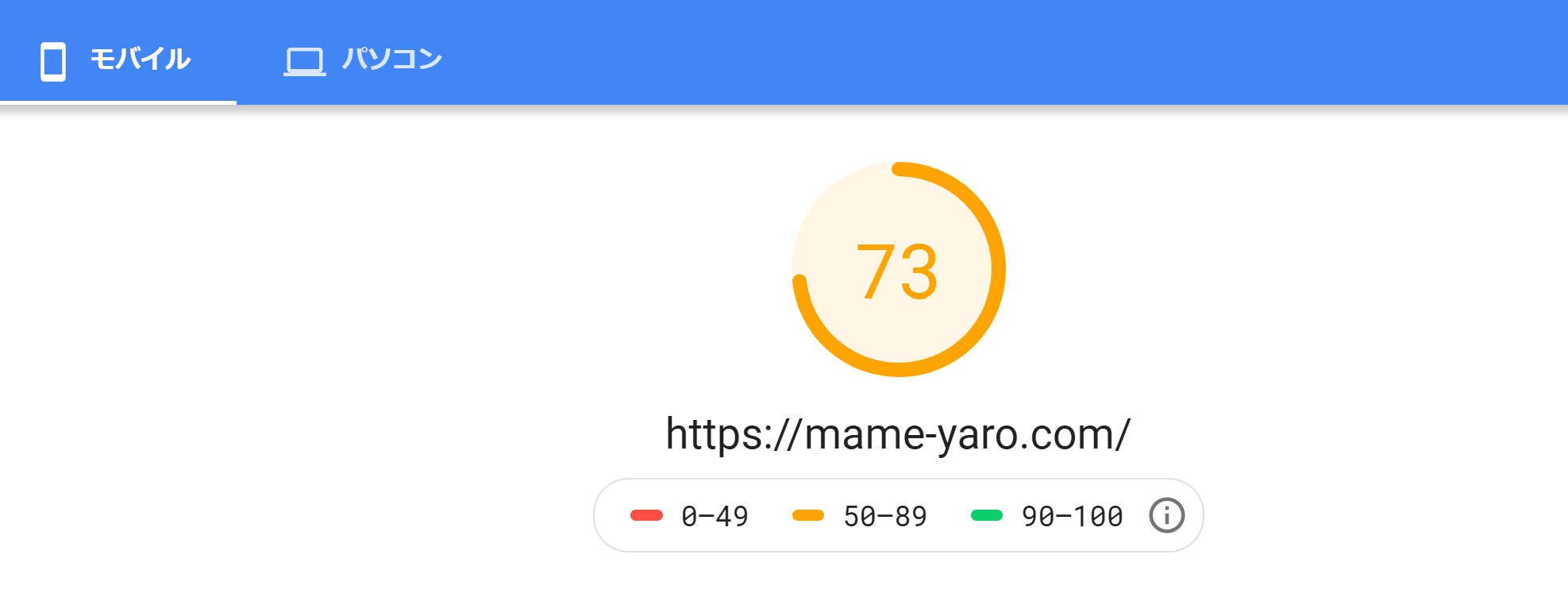
モバイルの速度結果

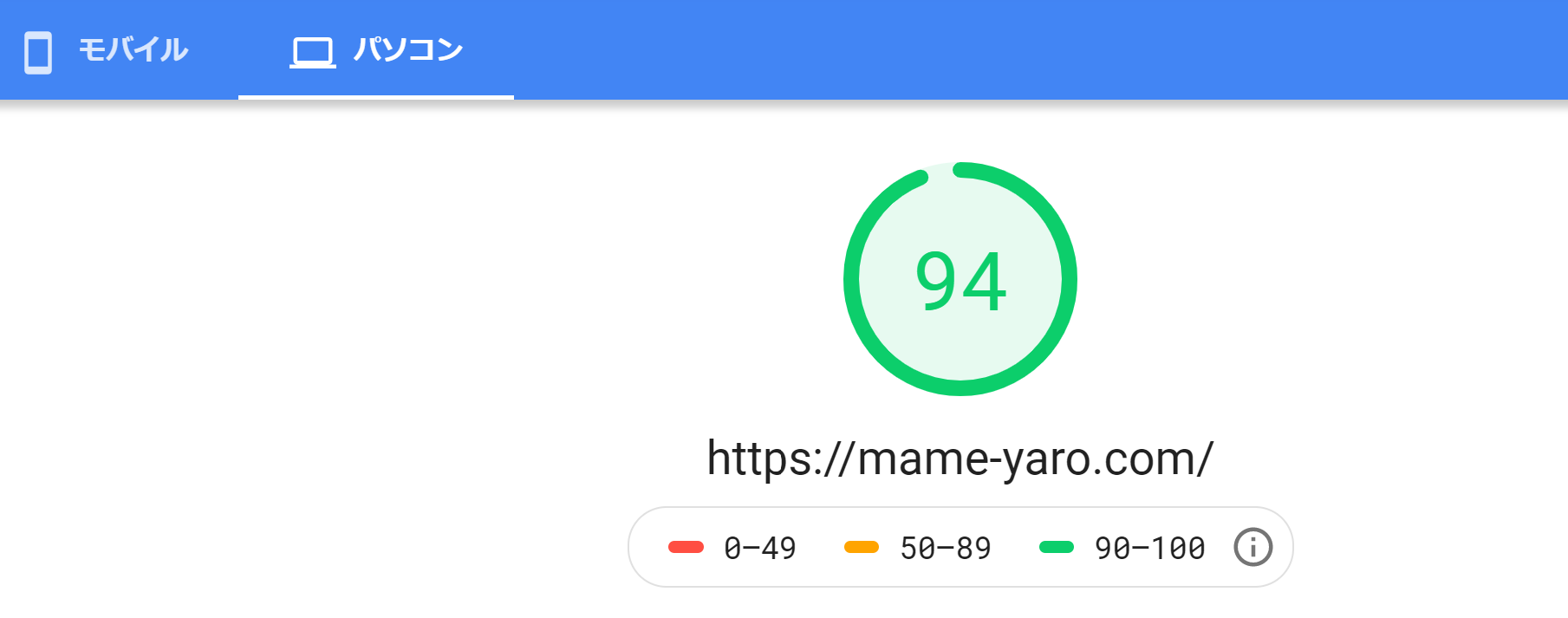
パソコンの速度結果

ここまで改善できれば十分です。
かなり時間はかかりましたが読みやすいブログを、目指すためにもどんどん改善をしていきたいと思っています。
ちなみにSWELLならたくさんプラグインを入れなくても、スピード75は超えました。
ピックアップコンテンツの削除
これは自分で調べてみて試してみた改善策ですがちゃんと効果がありました。

このピックアップコンテンツのデザインが好みで全記事ここに表示させていたのですが、これも重たい原因の一つみたいです。
ピックアップコンテンツ自体を外した結果、モバイルの速度は「5」向上しました。
サーバーのプラン変更
ロリポップ」で「ハイスピードプラン」に変更したところ、簡単に速度が上昇しました。
そのことを記事にしたので、参考にしてみたください。

まとめ
JIN公式に載っていることを試した結果、
最初のモバイル表示速度「25」という壊滅的な遅さから「70」まで。
パソコン表示速度に関しては「80」から「95」に改善することができました。
もちろん目指すところは「90」以上にしたいですが、
ブログ表示速度ばかりこだわって記事書かなくなってしまう気もするのでこの辺でやめておきます。
表示速度に困っている方は参考にしてみたください。
以上が自分が試したブログ速度改善のためにやってみたことです!
2020年1月・追記
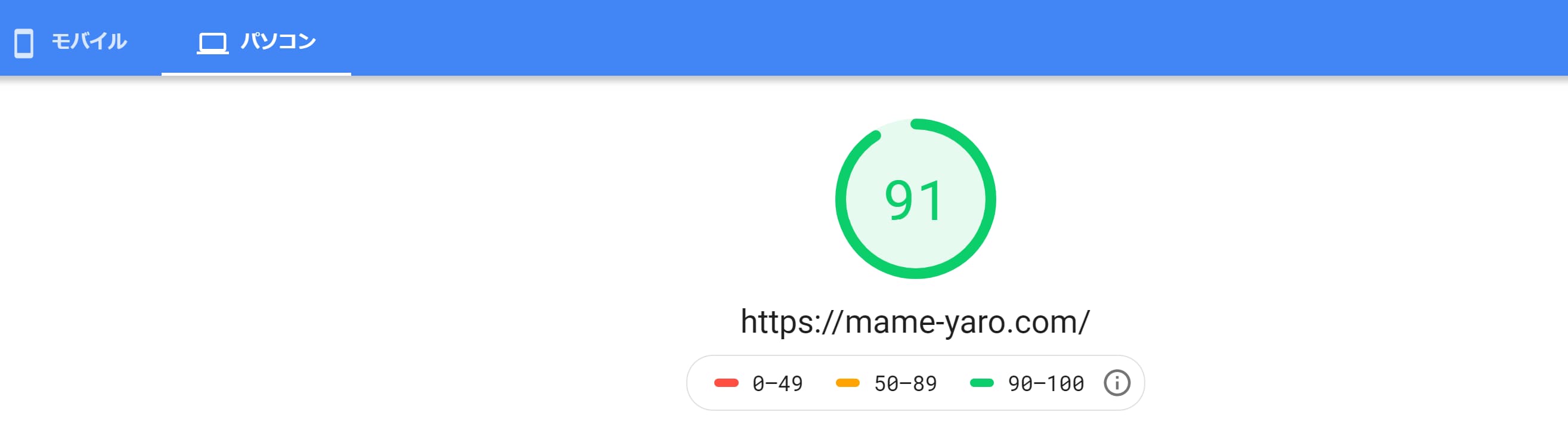
上記の方法をずーーっと半年間継続してきた結果、モバイル速度は「89」パソコン速度は「97」まで向上していました。


ここまで速度が出れば見てくれる方も「ストレス」なく見ていただけるのではないのかなと思ってます。
限界を感じ、「JIN」から「SWELL」へ
記事の数が増えた今はJINでは50程度まで低下しました。
SWELLにテーマ変更したところ、プラグインの数も減らす&速度も向上させることができたので変更してみて正解でした。
SWELLではJINのような対策などしなくても十分早い


上記の画像のようにSWELLでは、圧倒的なサイトスピードです。
速度はユーザーにユーザーにとっても重要なので、そこも視野に入れて検討しましょう。
関連記事>>JINとSWELLを比較している記事を書いています。
 まめやろー
まめやろーSWELLには乗り換えサポートがあるのでテーマ変更がしやすいよ